最近の新言語ラッシュの中でもイケてそうなのはGoかなとか思って始めて見た。
Goの特徴
箇条書きにしてみる
- コンパイルと動作が早い(らしい)
- 初期化時に型推論があるけど、基本、型は厳密
- クラスない
- structとポインタ使ってひとまとまりのデータを扱うことはできる
- ポインタあるけどポインタ演算はない
- ゴルーチンでびっくりするほど簡単に関数の並列実行ができる
チュートリアル「Tour of Go」
Tour of Goっていうチュートリアルがあって、これをやれば基本的なことはすべてわかる。
ただし、すげー長い
チュートリアルやってみて
書きやすくなったCって印象を受けた。
実際僕が今まで触ったことある言語の中では圧倒的にCが近い。
ポインタ書いたことない人は結局ポインタで躓くんじゃないかと予想。
後は普段Javaの人はクラスない、当然継承もない、インターフェイスがあるにはあるけどimplementsを宣言しなくていいとか色々やりずらそう(?)
自分の回答はgithub置いといた
https://github.com/syguer/tour-of-go.git
ググればもっといい答えが出てくると思われる
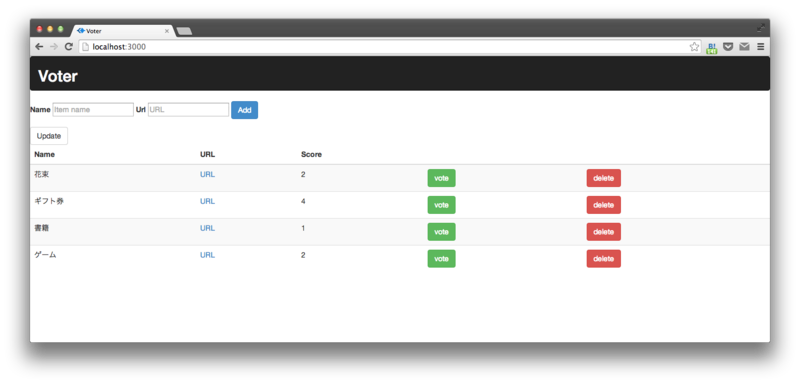
とりあえずwebアプリ作るとこまではやってみようと思う

- 作者: 古川昇
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2012/11/21
- メディア: 単行本(ソフトカバー)
- クリック: 7回
- この商品を含むブログ (5件) を見る

Go言語プログラミング入門on Google App Engine
- 作者: 横山隆司
- 出版社/メーカー: 秀和システム
- 発売日: 2011/12
- メディア: 単行本
- クリック: 1回
- この商品を含むブログ (5件) を見る